The Idea
For this project we first looked at the newly available HTML5, CSS3 and related features. From these we selected a few and explored possible applications for them. After coming up with a number of ideas including a real-time collaborative painting application we decided to focus on the painting aspect. The idea of a simple painting application led us to the idea of doodling on newspapers. With the decline of newspaper sales we can recreate the act of doodling as a web application. We then focused this on drawing mustaches on people specifically.
The Application
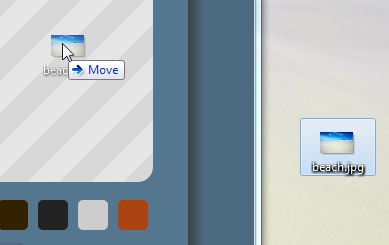
We wanted the application to be as intuitively designed as possible. We utilised the File API feature available in some browsers to allow users to drag images from their computer directly onto the drawing area.

The image is loaded into the canvas and the user can then draw on the image with several pen sizes and colours. When the user is happy with their doodle they can submit it to be displayed on the site.

An interesting effect emerged when testing, the doodles people create are slightly influenced by which previous submissions people see as examples.
Team Roles
Jo Redwood – Main coder
Simon Batty – Styling
Tom Saunders – Interface and Presentation
The site can be viewed at:
http://pluxel.co.uk/doodletash/
Compatibility
Works best with Google Chrome
Firefox 3.6