For this project we were given the brief to use an RSS feed to manipulate a piece of video and/or audio media.
The group once again comprised of Simon Batty, Rachael Dalton and myself.
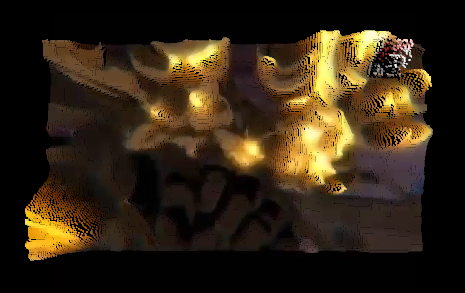
We experimented with a number of effects for manipulating images, we really liked the idea of giving video a 3D based on the brightness of each pixel, bringing them close the brighter they are. We decided to use a webcam as the source of video, our reason for this is that we wanted it to be interactive.
The distorted effect led us to choose our source of data which was earthquake data for the last 24 hours with a magnitude of over 1.
My main focus during this project was to work on a robust and reusable ‘RSS Player’ that could play through a RSS feed and continuously update in the background without freezing the sketch which was of particular importance as it was displaying video. To do this I used threading to create a separate thread in which data could be fetched from the internet.
I created a RSSFetch class that extended SimpleThread which in turn extends the Thread class. This object could then be created with the url and time interval to update in the constructor. The object would then in it’s separate thread continuously fetch the data for the feed. When new data becomes available it sets its available property to true, the RSS class detects this and retrieves the new data from RSSFetch’s xml property and uses its setUsed() method to mark the data as old.
The RSS class then uses a timer to cycle through the data provided by RSSFetch setting its ‘current’ property which is an XML object. I made a timer class that allows you to avoid using delay() and freezing the entire sketch. The RSS class has methods that use the Timer’s methods to pause, play and alter the speed.